プログラミングを始めよう!小学生向き無料サイトの使い方

背景を横に動かす(横スクロールさせる)方法
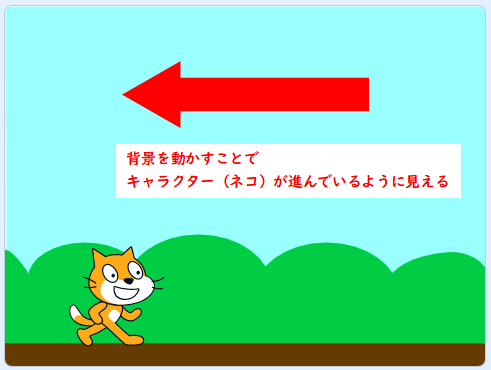
スクラッチで背景の画像を横に動かす方法(プログラム)の解説です。背景を右から左に動かすことで、ゲームの画面のようにキャラクターが進んで行くように見えます。

プログラムで横スクロールしているように見せる
スクラッチで背景を横に動かすには倍のサイズの画像を用意して、プログラムを組むなどの方法がありますが、初心者にはちょっと高度です。
そこで、ここでは初心者でも簡単にできる背景が横に動いているように見える方法を紹介します。
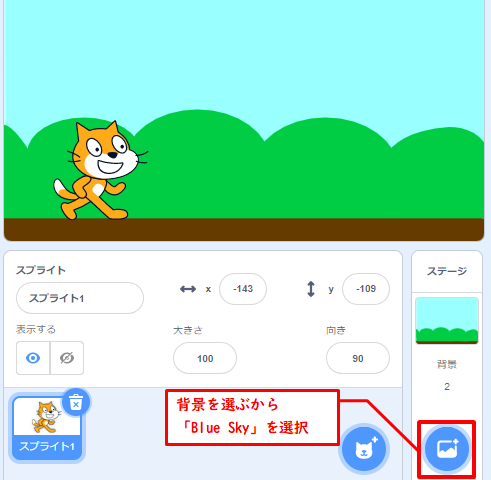
背景(ステージ)で「Blue Sky」を選択
「Blue Sky」とは背景の画像の名前のことで、緑のモクモクした絵がある画像です。
(ネコはそのまま残しておきます)
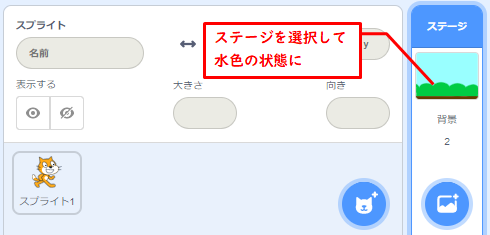
ステージを選択
右下でステージの画像をクリックし、水色で囲まれた状態にします。
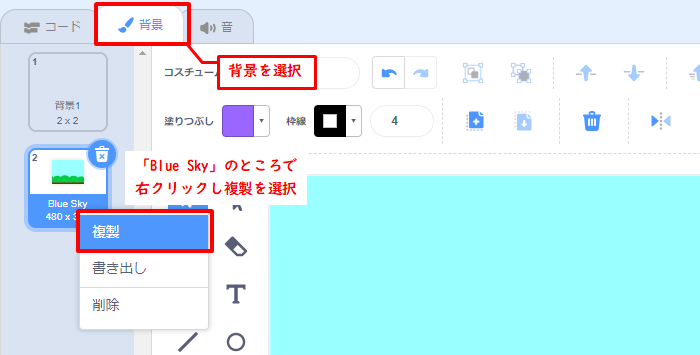
背景→(右クリック)複製を選択
画面左上で「背景」を選択し、
「Blue Sky」の画像のところで右クリックすると表示される「複製」を選択します。
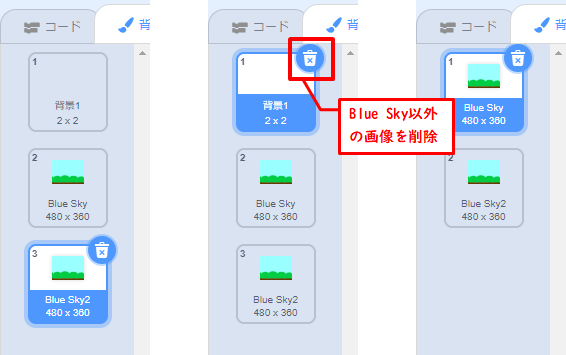
「Blue Sky」以外の画像を削除
「Blue Sky」以外の画像は右上の「×」をクリックして削除します。
「Blue Sky」の画像が2つ残る状態にします。
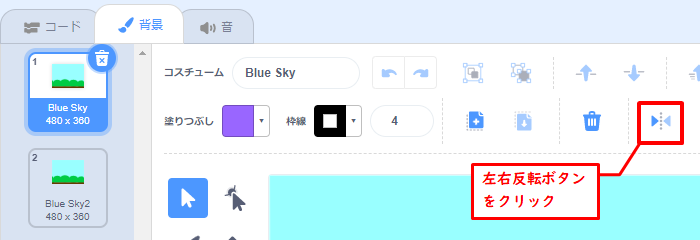
左右反転ボタンをクリック
2つある「Blue Sky」の画像のうちどちらか一つに対して左右反転ボタンをクリックします。
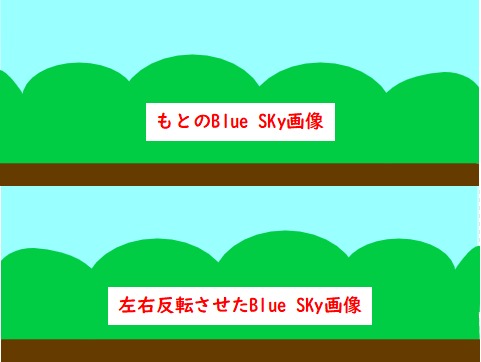
左右反転しているかは緑のモクモクのところで確認します

(緑のモクモクの形が違っているのが左右反転した証です)
ステージにプログラムを設定
ステージのコードに下記のプログラムを設定します。
2つの画像を切り替えているだけ(交互に表示しているだけ)ですが、実行すると背景が横に動いているように見えます(試してみてください)。
この方法が使える背景画像は?
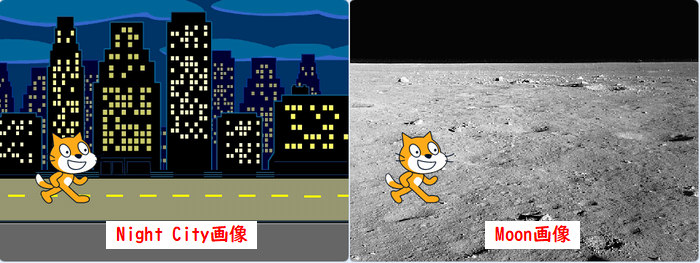
説明では背景画像を「Blue Sky」にしていましたが、「Night City」「Moon」などほかの画像でも同じ方法で、背景を横スクロールしているように見せることができます。

自分で作って動かしてみてください。