ビスケットができない(動かない)原因は…?
プログラミングツールのビスケットが動かない(できない)原因として考えられるのはブラウザのバージョンです。ブラウザとは、インターネットにアクセスするためのソフトでMicrosoft Edge(マイクロソフトエッジ)やGoogle Chrome(グーグルクローム)と呼ばれるものがあります。
あたらしいビスケットは推奨ブラウザが決められていて、これ以外のものを使っていると動かない(できない)可能性があります。下記の動作環境を確認してください。
ビスケットの動作環境を確認
- Microsoft Edge 最新バージョン
- Google Chrome 最新バージョン
- Safari 最新バージョン
- Firefox 最新バージョン
Internet Explorer(インターネットエクスプローラー)では動きません。
- iOS 17.5.1以上
- Windows 10以上
- MacOS Sonoma 14.7以上
ビスケットでおえかきプログラミングを始めよう
小学校低学年でも始められるプログラミングとして人気なのがビスケットです。
自分でおえかきした絵を「めがね」という部品に入れて動かします。
シンプルなのですが、ゲームなどもプログラミングすることができます。
ビスケットでできること
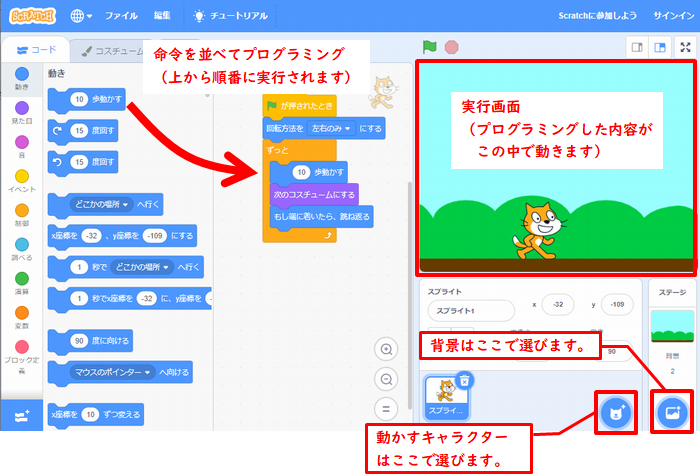
プログラミング画面は下記のようになっています。
自分で描いた絵の動きをプログラミングします。
プログラミング方法は、めがねと呼ばれる部品の中に絵を入れるだけ。
めがねの中の絵の位置で、動き方が変わります。
ビスケットの使い方(絵の描き方)
ビスケットでプログラミングするためには絵を描く必要があります。
そこで、まず最初にビスケットでの絵の描き方を説明します。

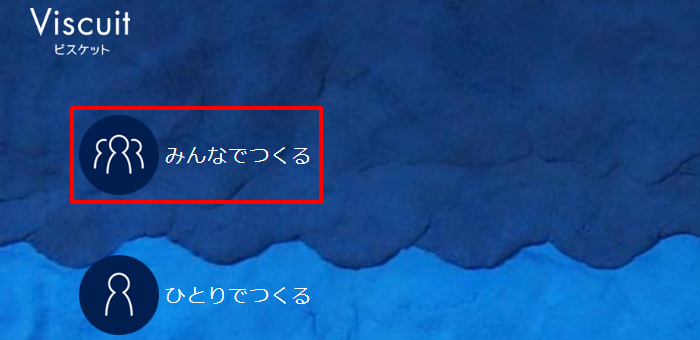
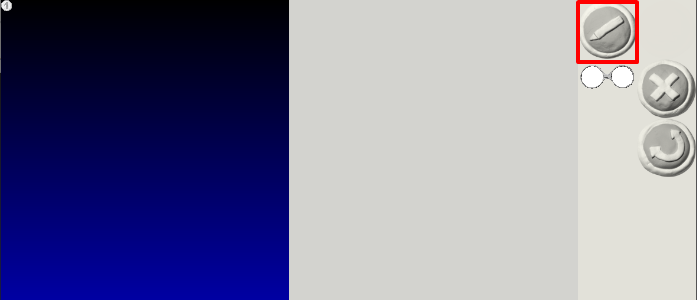
「やってみる」は最初に出てくる画面を下にスクロールすると出てきます。


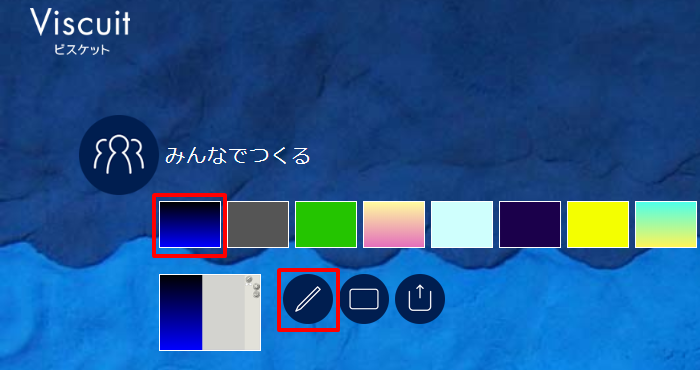
一番左側の青い画面は「海の中」をイメージした画面です。

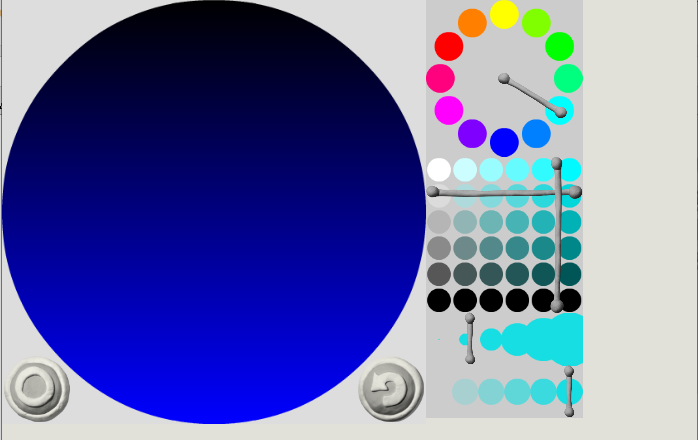
ここがプログラミング画面ですが、最初は何も表示されていません。


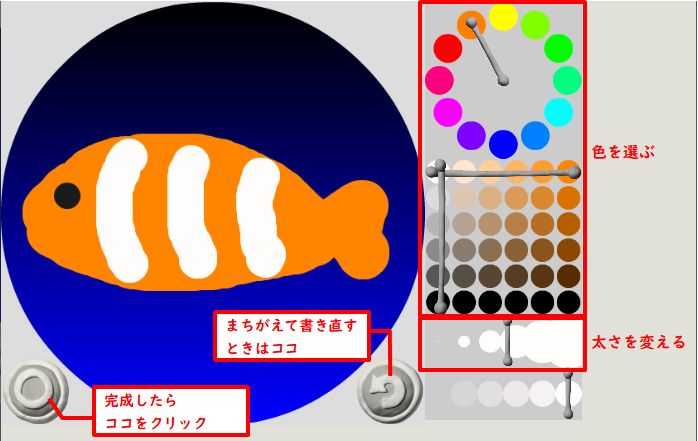
かき間違えて消したいときは、丸まってる矢印ボタンを押します。
絵が完成したら左下にある〇ボタンをクリックします。
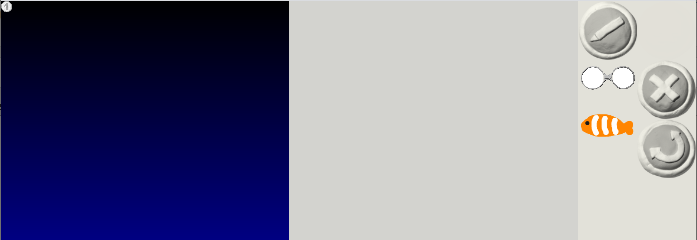
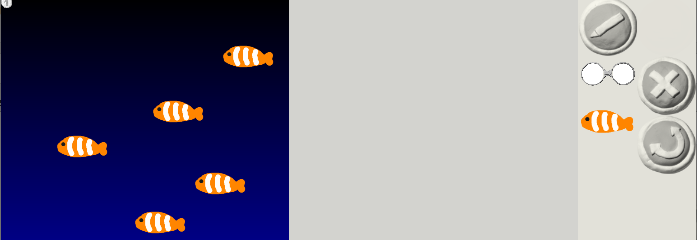
これで絵がプログラミング画面に出るようになります。
次に、この絵を使ったプログラミング方法を説明します。
ビスケットの使い方(プログラミング方法)

絵が出てこない場合は、もう一度、上のやり方で絵を描いてください。

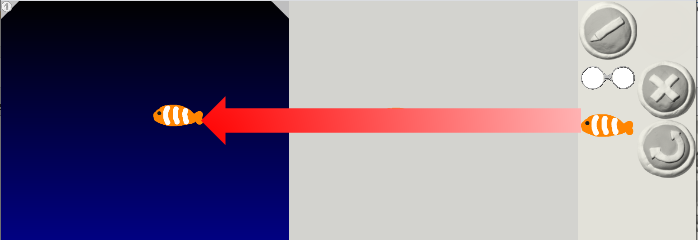
絵をクリックしながら動かすと、左側の実行画面の中に入れることができます。
同じ絵をいくつも入れることもできます



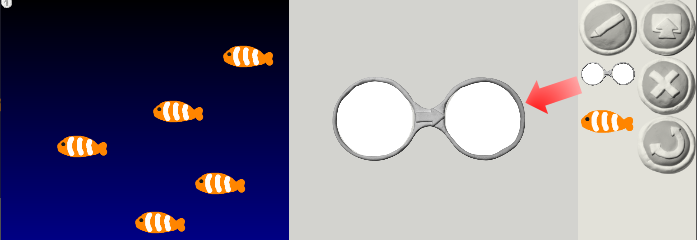
からなず先に左側に絵を入れます!

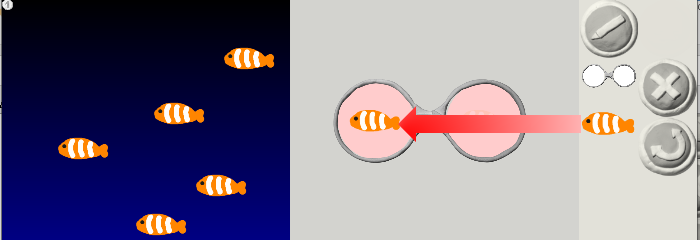
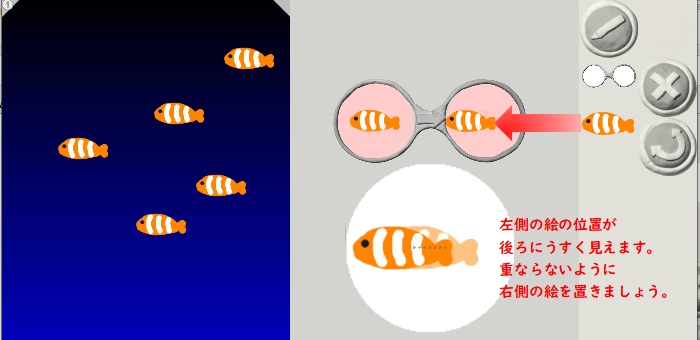
右側に入れようとすると、白い丸が下に出てきて、左側に入れた絵の位置が後ろにうすく見えるようになります。
うすく見える左側の絵の位置と同じにしてしまうと、絵は動きません。
絵を同じに場所にしないで、少しずらすのがポイントです。
ずらし方で絵の動きが変わります。
どう変わるかは、左側の実行画面を見ればスグわかります。
どこにどう置くと、どんな動き方をするのか?
ぜひ、確かめてみてください。