小学校理科のプログラミング「信号機を作る」を体験
小学校理科の単元にある「信号機を作る」プログラミングを体験できるサイトを紹介します。
「信号機を作る」プログラミング
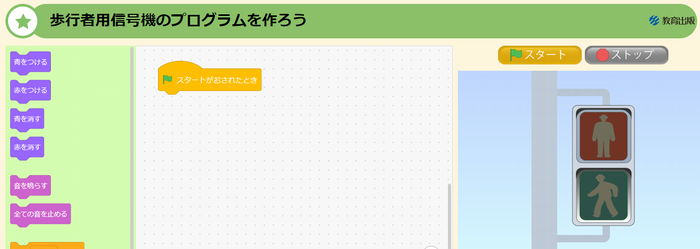
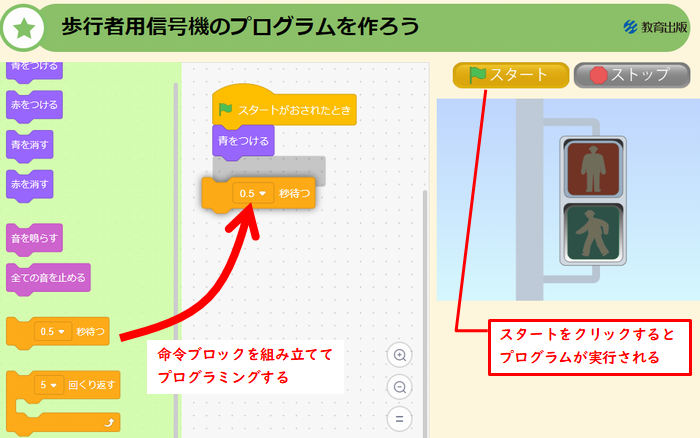
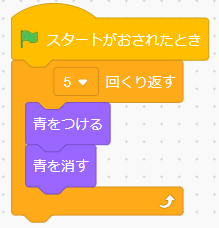
プログラミングは下記のような画面で行います。
プログラミング方法
左側にある命令ブロックを組み立ててプログラミングします。
組み立てた命令は上から順番に実行されます。
プログラムの実行方法
右上にある「スタート」ボタンをクリックするとプログラムが実行されます。
右側にある信号機の絵がプログラミングした通りに動き出します。
プログラミングの目的
街の中にある信号機と同じように動かすことが目的(ゴール)です。
信号機のプログラミングを考える
信号機を動かすプログラムを作るには、信号機がどう動いているかを考えなければなりません。
横断歩道の信号機は、つぎの3つの動きをくり返しています。
- 青信号がついている
- 青信号がチカチカしている(音を鳴らす)
- 赤信号がついている
3.赤信号がついている→1.青信号がついている、と戻ってくり返しですよね。
では、この通り命令ブロックを組み立てればいいかというと、そうではありません。
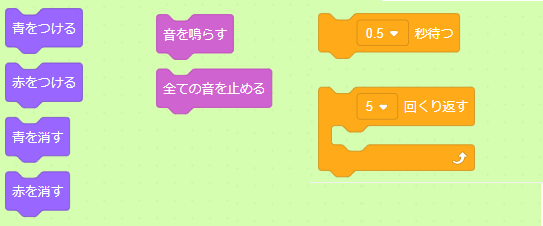
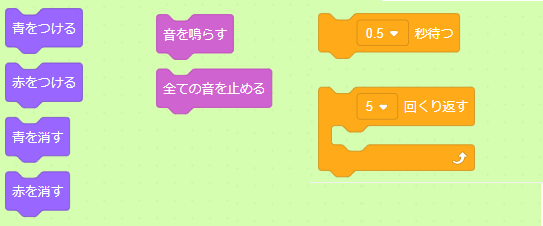
使える命令ブロックはこれだけ(↓)。
「青信号がついている」や「青信号がチカチカしている」という命令はありません。
上にある命令ブロックを使って「青信号がチカチカしている」などの動きを作るのです。
それが、プログラミングというわけです。
「青信号がチカチカしている」ってどんな状態?
まず、「青信号がチカチカしている」動きを分解して考えてみます。
- 青信号がついている
- 青信号が消えている

この2つのくり返しが「チカチカしている」状態です。ということは、「青をつける」「青を消す」の命令をくり返せばいいのかというと…。
実際にプログラムを組んで動かしてみてください。
チカチカしなかったはずです。
なぜ?
それを考えるのも、プログラミングです。
プログラムは次々に命令が実行される
組み立てた命令ブロックは上から順番に実行されます。
このときプログラムは次から次へとどんどん動きます。
- 青をつける
- 青を消す
これだと、1.青をつけて、すぐに、2.青を消す命令になってしまいます。
では、どうすればイイのか?
もう一度、使える命令ブロックを見てみましょう。
「0.5▼秒待つ」という命令がありますね。
(▼をクリックすると数字を変えることができます)
これを上手に使うことで、青信号をチカチカさせることができるようになります。
ここまでをヒントに、信号機のプログラミングに挑戦してみてください。
信号機のプログラミングに挑戦する方法